こんにちわ!comatsunaのマツオカです。
以前書いた記事でリモートワーク支援のメタバースプラットフォームであるSpatialの導入部分を説明しました。
SpatialでGoogleストリートビューの360度画像を表示する
今回は少し進んだ使い方の紹介で、「SpatialでGoogleストリートビューの360度画像を表示する」方法をお伝えしたいと思います。
日々SNSでメタバース系の情報を収集しているんですが、その中でSpatialを使ったプレイ画面を見ていてこれはどうやっているんだろう?と思っていたので気になって調べてみました。
公式サイトを参照
これはどういった技術かなと考えたら恐らくskybox(円球の内側に画像等を貼った物体の事)かな?と思って調べてみたらビンゴ!
公式サイトで紹介してくれていたので今回はこちらを参考に進めます。
Street View Download 360をインストールする
まずはこちらのサイトから「Street View Download 360」なるものをダウンロードします。
ダウンロードが完了したら手順に沿ってインストールを進めます。

私はMac環境で検証を行ったのですがこちらの「Street View Download 360」をインストールしようと思ったら最初はサードパーティー製のアプリという事でダウンロードしたファイルを開く事が出来ずこちらの対応をしました。こちらの設定に関してはあくまで自己責任でお願い致します。
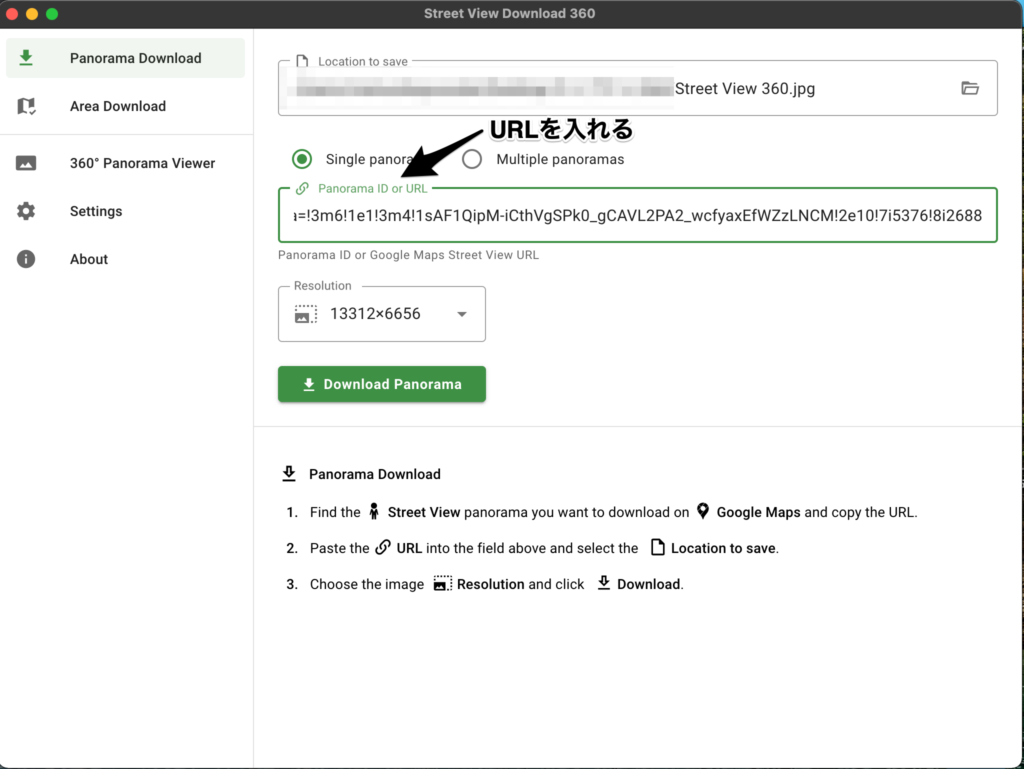
Google Steet Viewで場所を選択しURLをコピーする

ファイルを保存したい場所を選択してURLの欄に上でコピーしたURLを貼り付けます。

あとは「Download Panorama」をクリックすればパノラマ画像がダウンロード出来ます。

Orbデータのダウンロードし上のパノラマ画像と纏める
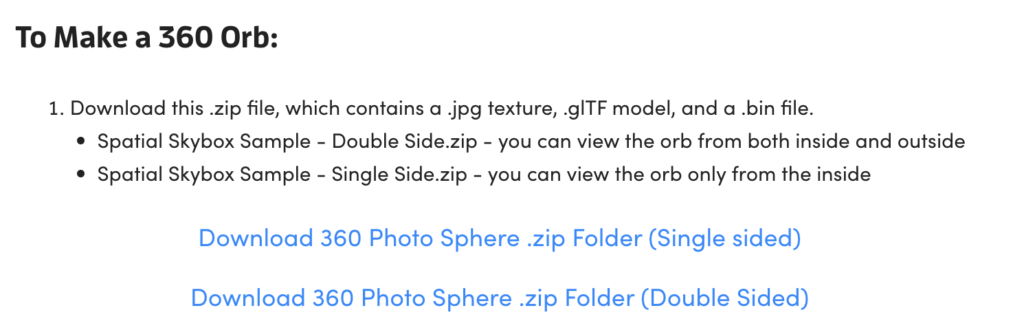
公式サイトからorbデータをダウンロードします

内側と外側の両方から見たい場合は「Double Sided」、内側だけで良い場合は「Single sided」とダウンロードします!
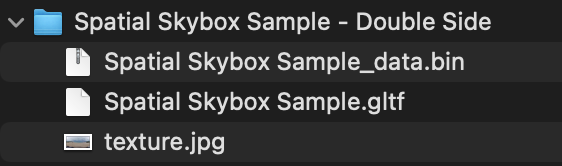
ダウンロードしたらファイルを展開し元々入っている画像データを先ほどダウンロードした360度のパノラマ画像を「texture.jpg」に名前を変更し上書きします。

GLBに変換する
こちらのサイトに先ほど上で作った3つのファイルをドラックアンドドロップで貼り付けGLBという形式に変換します。注意点としては繰り返しになりますがフォルダではなく3つのファイルを同時にドラックアンドドロップする事とサイト上のチェックにチェックを入れて変換すると上手く行かない事がありました。
Spatialにドラックアンドドロップ
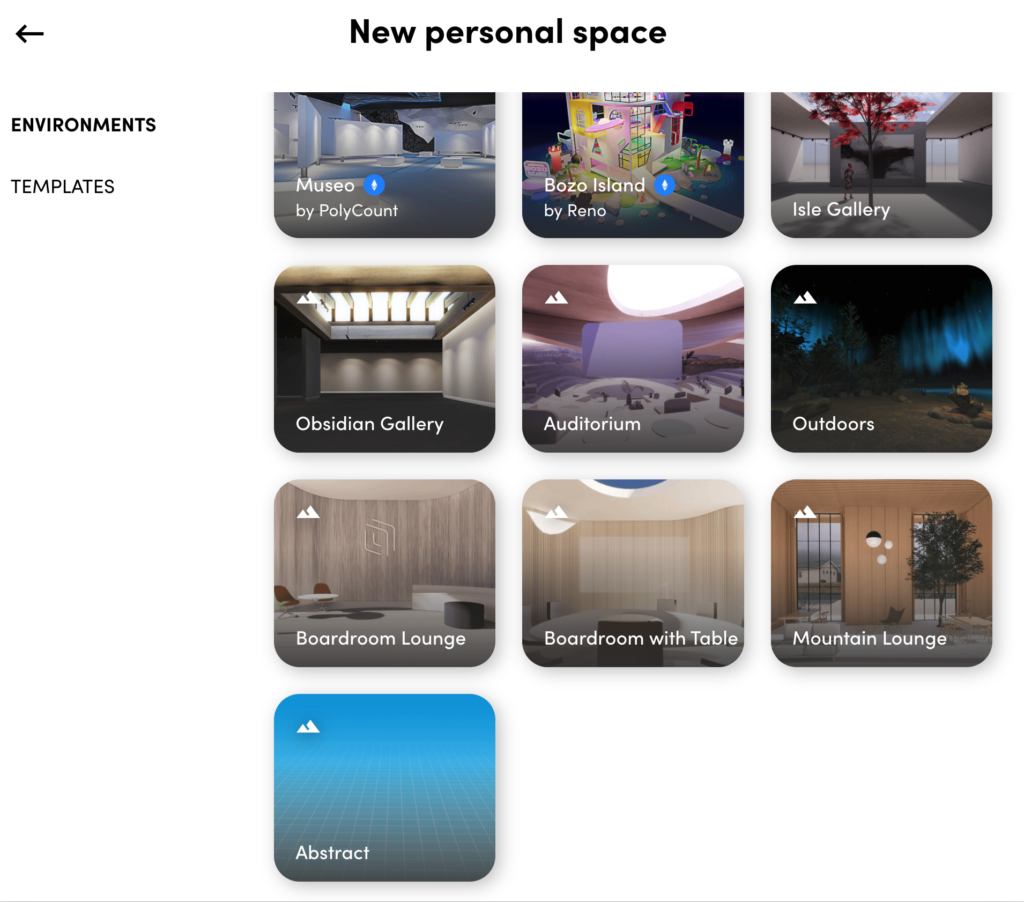
ここまで来てようやくSpatialの登場です!
色々なやり方があると思うのですが今回は特に何もない空間が欲しかったので「Abstract」を選択しました。

上で作成したGLBファイルをSpatialにドラックアンドドロップします!
ここでの注意点としてはGLBファイルの名前をここで自身が分かりやすい名前にリネームしておく事をお勧めします。Spatialに読み込んだ後もその名前で保存されるので。
今回は「nishihama.glb」という名前にしました。

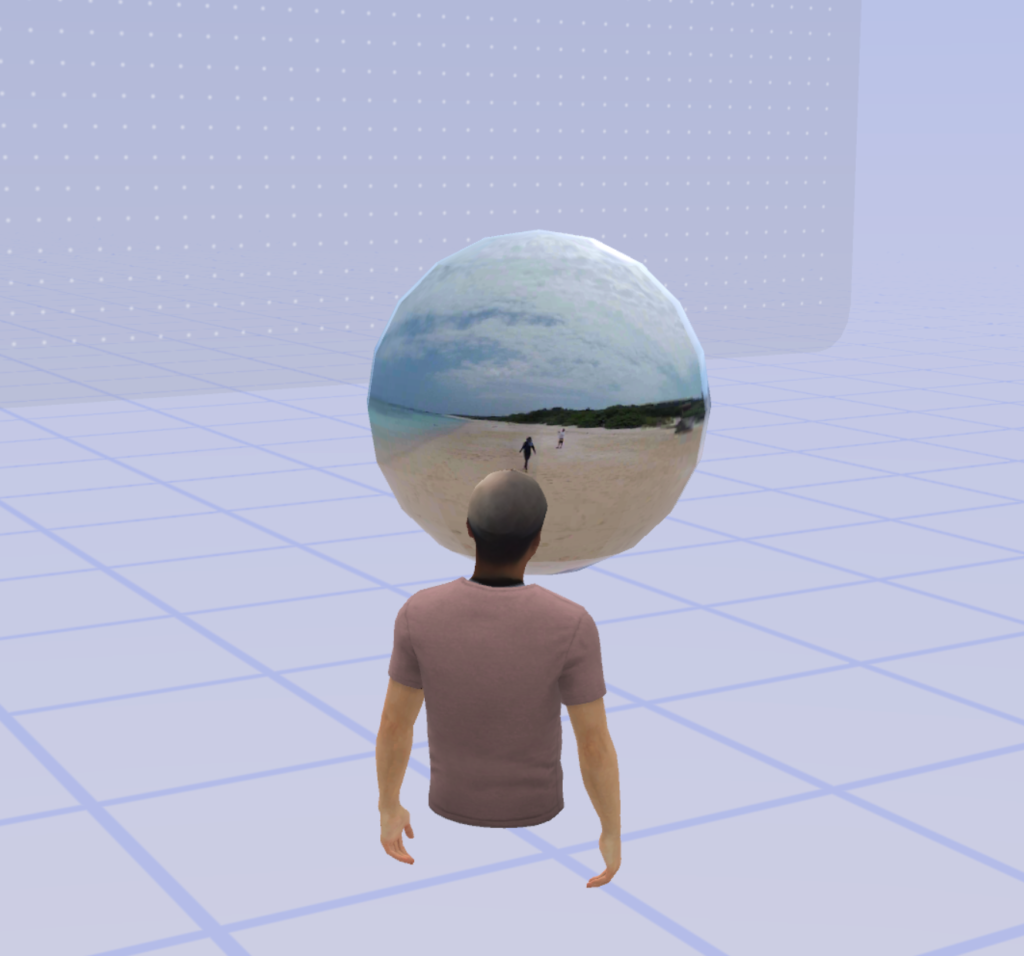
読み込み完了

ついに読み込みが完了しました!先程のニシ浜のパノラマ画像が円球で表示されます。
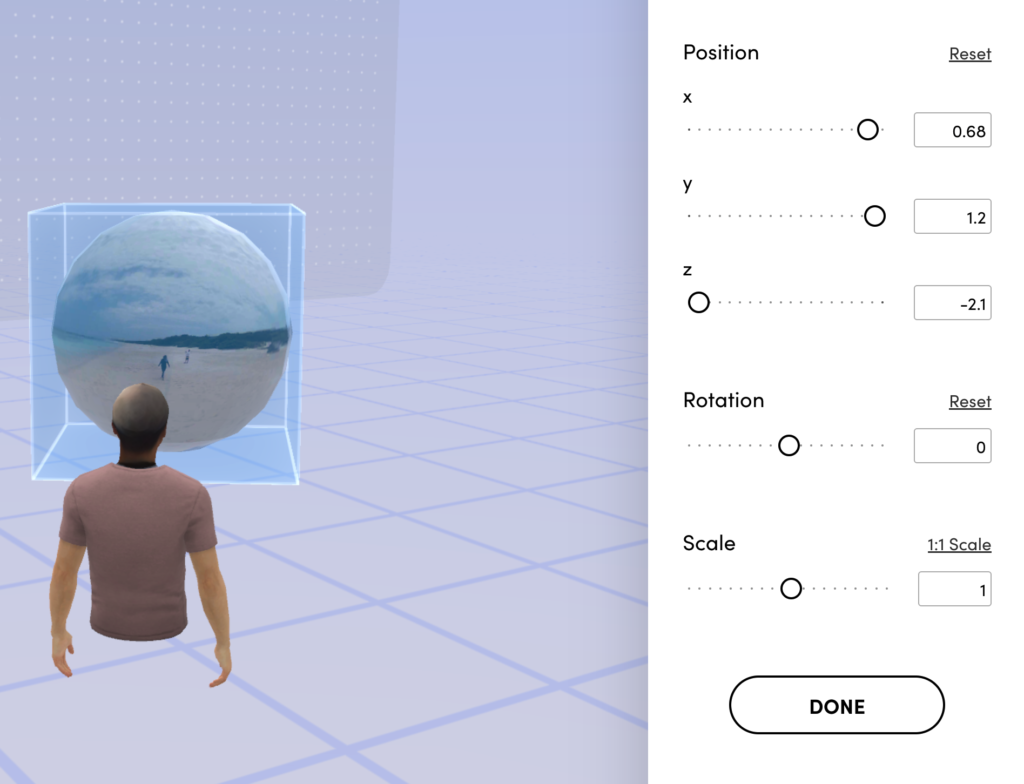
サイズ変更し中へ!
オブジェクトを選択するとサイズ等を変更する事ができるのでPositionやScaleを調整します。

さてサイズ等の調整が完了したらいよいよ円球の中に入ります。

この調整に関しては私もまだ勉強中ですが、VRヘッドマウントディスプレイでも見ながら調整するとベストかなと思います。
メニューからglbを選択出来る
これは少し+αの話になるのですが先程インポートしたglbファイルはアカウントに紐づく形でSpatial上に保存されます。
なのでSpatialの中から色々なglbファイルを選択する事が出来ます!
これがあればまさにテレポートのような表現がSpatial上で可能になります!
上で「glbファイルの名前を自身が分かるように」というのはここで判別する為に必要になってくる訳です。

公式Youtubeの動画
実はこちらの記事を下書きして暫く放置してしまったものでして・・・
その間になんと公式Youtubeでほぼ同じ内容が公開されていました笑
こちらの記事を見てやってみようと思われた方はこちらの方が分かりやすいかも知れません。







コメント